One thing I see teachers constantly struggle with is the never ending task of reviewing, grading, commenting, and recording everything there students do in class. Granted, teachers do not grade everything that happens in class, but from what I have seen they grade enough student work outside of class to occupy a decent amount of evening time at home and then additional time on their weekends. Plus, this work does not include the amount of prep time a dedicated teacher burns through outside of the 8-5 work day.
One possible strategy to address some of these challenges is to provide students with the critical thinking skills to enable them to evaluate each others’ work. Peer evaluation is a strategy that has been around for a long time in our classrooms. It is not without its own challenges, but I have been thinking of ways that technology can assist with addressing those challenges.
If you are a teacher working at a school that currently uses Google Apps for Education and you are lucky to have access to a cart of Google Chromebooks, you have the tools necessary to make peer evaluation a little easier to implement and a little more data driven. Google Apps for Education is a suite of applications including a word processor, presentation application, spreadsheet application, (web) sites creation software, and the one we are going to use for our peer review assignment, Google forms.
 Google forms
Google forms allows you to easily create digital surveys. The survey in this example would be used to help students evaluate the work of their peers. Ideally a peer evaluation/survey tool would be created collaboratively, with the students helping the teacher determine the characteristics of a successful piece of work. The strategies to create a good peer evaluation tool could consist of another whole blog post and in the spirit of brevity I will save that for another post.
Google forms allows you to create an evaluation tool that can consist of any type of multiple choice options you wish. In addition to having students select from options in the survey, students can also contribute feedback via short answer text fields. Your imagination will be the only limiting factor when developing your peer evaluation tool, and since it is wide open, you’d be hard pressed not to find something in class that can’t be peer reviewed.

Upon the completion of a peer review activity, the resulting student data is saved in a Google spreadsheet. Google Forms can also collect the Google user account information of the students doing the reviewing, so you’ll have a record of which students completed an evaluation. (I should also mention that you’ll probably want to include a drop down selection menu consisting of all the students in the class. One of the options on the peer evaluation tool your student will make is who they are evaluating. This can easily be done by having a pre-constructed list of students accounts, copying it, and then pasting it into the first field of the drop-down survey item. The Google form will create additional fields automatically for the rest of the students in your pasted list.)
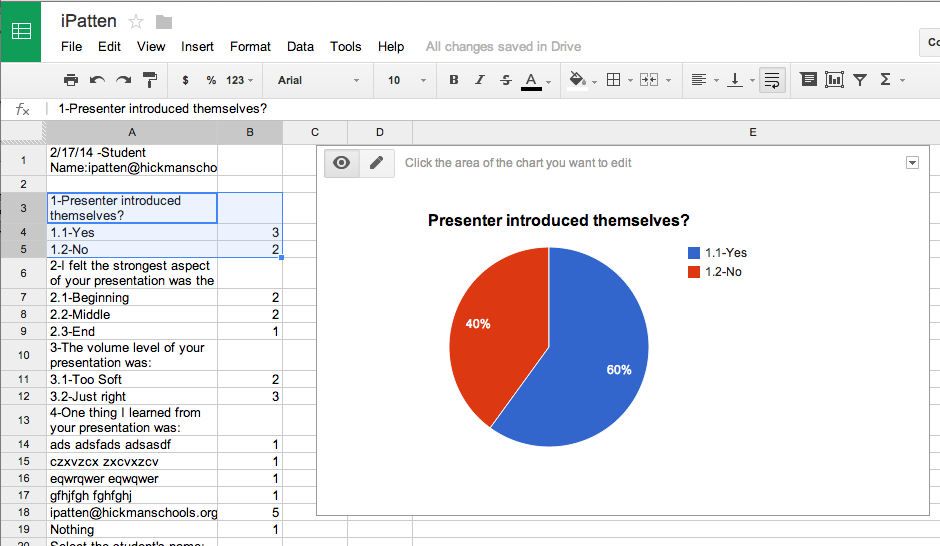
The spreadsheet that contains all your student data can be sorted by student, or any other column in the spreadsheet. In the Google Form menu bar, under Form, there is an item labeled “Show summary of responses.” This will create a report that consists of the combined data for your whole class. The data is presented in chart view and in a combined format. It provides a quick view of how your class did in total on the assignment based on the peer reviews. The one thing missing from using Google Forms as a peer evaluation tool is an easy way to provide individual reports to students.
In order to create individual student reports from the spreadsheet the teacher would be required to sort, copy and paste individual student data into new documents. I have looked through many of the available Google scripts and have not found one that will create individual documents based on a specific spreadsheet column (student name.) The ideal Google script would take the the sorted class data, create a new document based on all the student’s peer evaluations, calculate the contributed data, and dump that data into a new Google document that could then be shared with the targeted student. Alas I could not find such a script. So, I created an application to do it for me.
The application I created requires that the peer evaluation tool adhere to a specific numbering format. For example, if one of the evaluation components is to determine whether or not a student introduced themselves in an oral presentation, the items on the Google Form would need to be numbers as such: 1-Did the student introduce him/herself? The items would then appear as: 1.1-Yes and 1.2-No. As illustrated in the graphic below.
If the numbering format is not adhered to then the resulting report does not group the questions and items correctly.
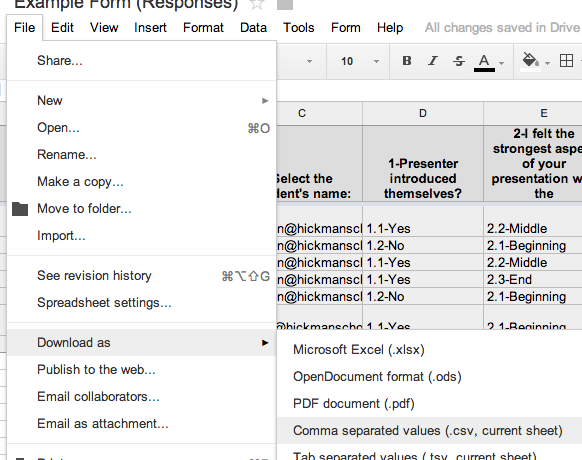
In order to generate individual student reports the teacher will need to download their Google Form data spreadsheet as a csv file. This can be done from the file menu in the Google Form menu.

Upon starting the report application, the teacher will be presented with a button to select and import the csv file. Next the teacher will tell the application what column in the spreadsheet should be used to identify the students. Finally the teacher will select a specific student to generate a report for from the list of students in the student pop-up menu. When a student is selected the application combines all peer reviewed items, calculates the data, and shares any comments contributed by the students peers in the large text field. This report can be edited on the spot by the teacher or copied and pasted into a new Google Doc or email message. In addition, the student feedback can be exported out as a csv file. The resulting csv file can then be shared with the student, imported into a Google Spreadsheet, and subsequent lesson can be initiated teaching students how to generate charts and graphs based on their peer feedback.


Additionally information that you do not want contained in the report, such as timestamps, can be deleted from the report data prior to being saved or emailed in a new document.
The application was created with the free Community Edition version of LiveCode (
http://livecode.com/). The application is provided below as a standalone application for both Windows, Macintosh, Linux and in non-compiled format that can be opened and edited within LiveCode CE. You can download LiveCode CE here:
http://livecode.com/
Uncomplied LiveCode Project:
http://jpatten.on-rev.com/peerreviewreporter/Google-PeerReviewReporter.livecodeMacintosh
http://jpatten.on-rev.com/peerreviewreporter/PeerReviewReporterMacOSX.zipLinux
http://jpatten.on-rev.com/peerreviewreporter/PeerReviewReporterLinux.zipWindows
http://jpatten.on-rev.com/peerreviewreporter/PeerReviewReporterWindows.zip
Let me know what you think, and if you try it out with your students please let me know how it went.






.JPG)

.jpg)